【浅尝】uniapp+XR-frame实现小程序AR
- 前端
- 2024-09-16
- 787热度
- 0评论
最近发现微信小程序官方出了个组件框架,能够实现AR、VR等效果。闲来无事写个demo体验一下。
直接进入主题,为了方便这里选择了uniapp。
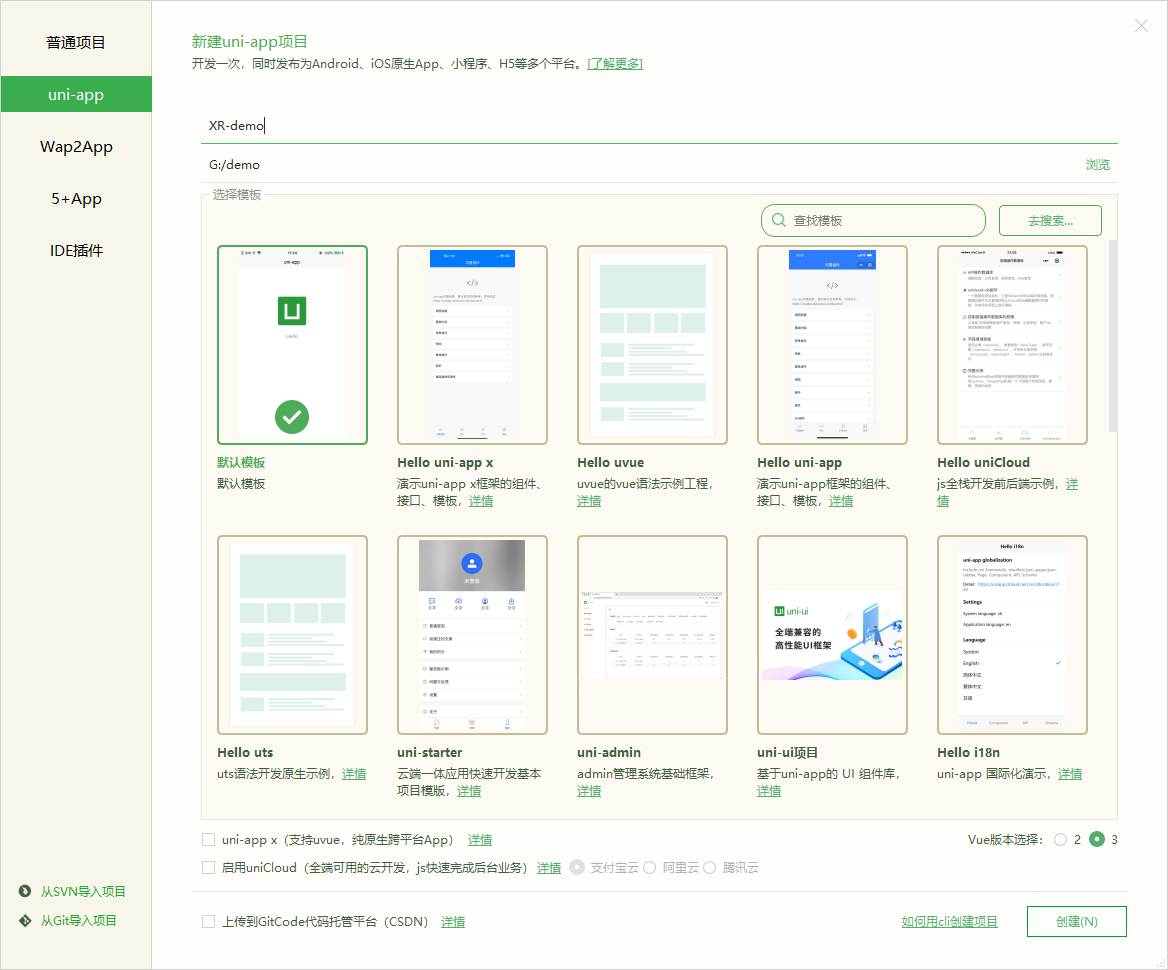
首先创建一个uniapp项目:就叫XR-demo

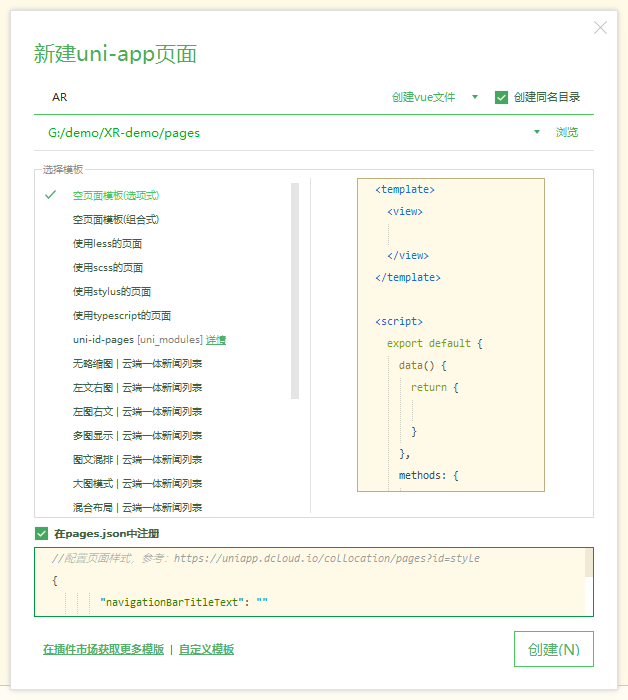
接下来我们需要新建一个新页面就叫AR

然后我们需要借助uniapp的官方文档,因为我们需要用到自定义组件:
小程序自定义组件支持 | uni-app官网 (dcloud.net.cn)
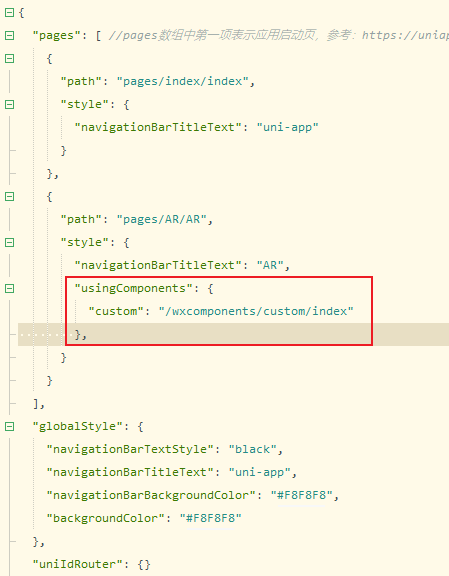
复制修改pages.json 引入自定义组件

接下来我们需要微信小程序官方提供的demo。
https://github.com/dtysky/xr-frame-demo
在项目的根目录下新建wxcomponents文件夹
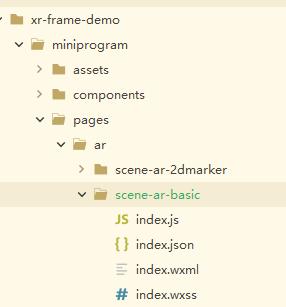
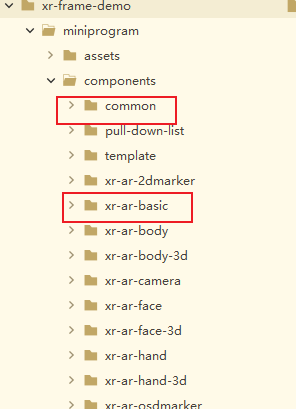
在官方demo中找到scene-ar-basic 文件夹,这是关于AR的基础用法

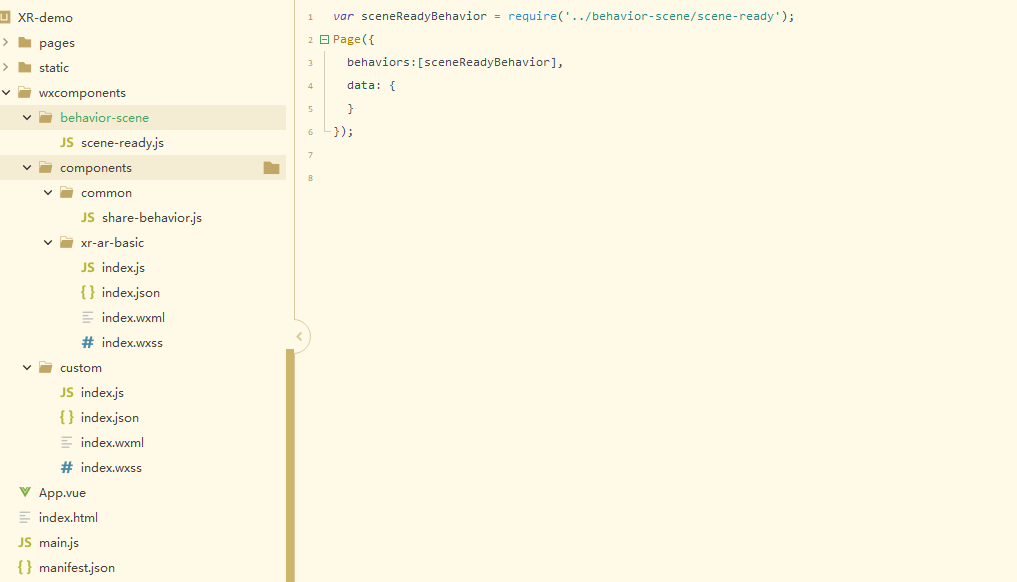
回到自己的项目中,在wxcomponents下新建custom文件夹,并将scene-ar-basic复制到文件夹下。
删除index.js中多余的代码
只保留如下:

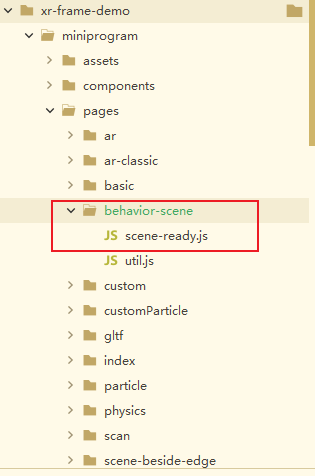
接下来我们需要把文件中引用对应的文件也复制过来,并修改路径


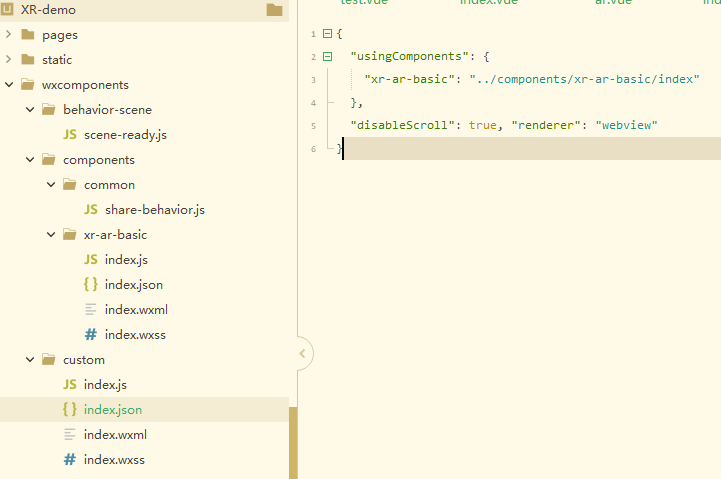
现在你应该有如下的目录文件结构:

修改custom中的index.json,仅保留xr-ar-basic,并修改路径

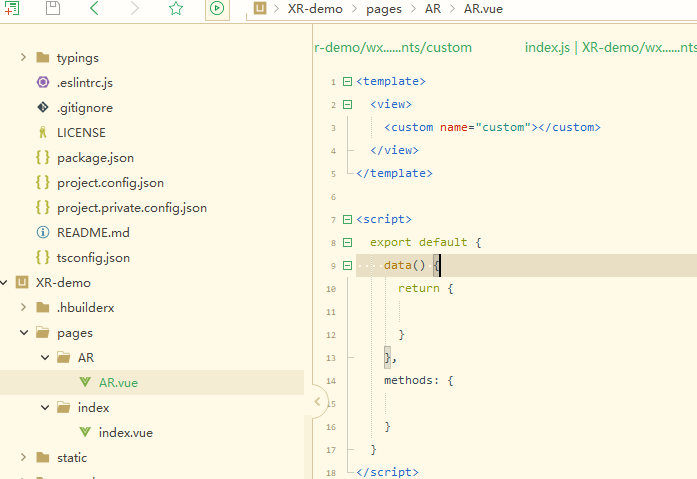
然后来到pages-AR页面,我们加上custom自定义组件

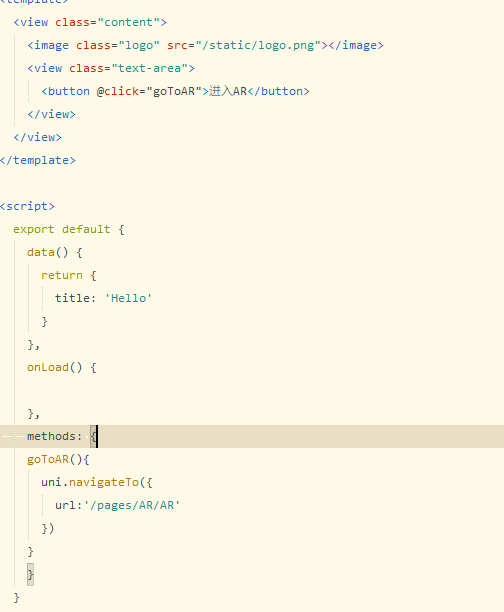
在pages-index中加上跳转到AR页面的入口

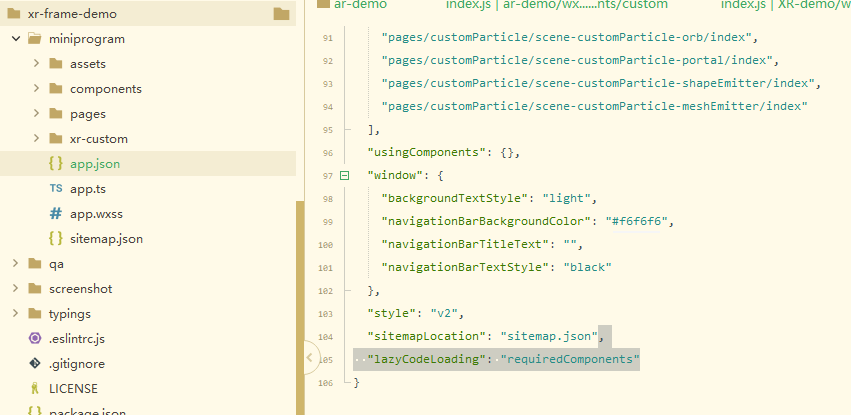
最后开启插件的懒加载,在官方demo中复制代码到manifest.json中

最后我们运行到模拟器
黑屏属于正常现象因为模拟器无法调用这个插件,所以我们需要使用预览在手机上调试


成功运行啦,不过第一次体验xr-frame,多少还有些bug。后面再慢慢尝试其他玩法吧。
