【vue3】script setup 语法糖和 setup函数的区别是什么
- Vue
- 2024-04-18
- 197热度
- 0评论
以下有两组vue3的组件代码
<template>
<div>
<span>{{ count }}</span>
<button @click="handleAdd">Add</button>
</div>
</template>
<script>
import { ref } from 'vue';
export default ({
setup() {
const count = ref(0);
const handleAdd = () =>{
count.value++
}
return {
count,
handleAdd,
};
},
});
</script>
<template>
<div>
<span>{{ count }}</span>
<button @click="handleAdd">Add</button>
</div>
</template>
<script setup>
import { ref } from "vue"
const count = ref(0)
const handleAdd =()=>{
count.value++
}
</script>
我们可以观察两组代码。他们的功能是相同的,但是明显语法糖要简洁很多。那么这两者之间究竟是有什么区别呢?
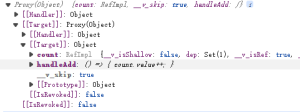
我们可以在父组件中打印一下两者的ref


很明显,第一个通过setup函数的组件和我们vue2中打印的ref很相似,而第二个通过语法糖打印的少了很多东西
这是什么原因呢?我们需要借助一个工具来查看就是vite-plugin-inspect
这个插件可以帮助我们查看到编译后的结果




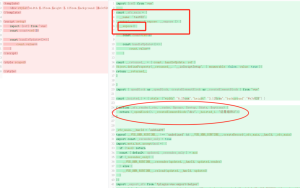
我们可以清晰的看到通过语法糖编写的组件先被转换为setup函数,并且额外加上了expose()函数
通过查阅官方文档可得知

expose函数是用于限制组件暴露属性的,而语法糖中expose是默认关闭的,需要通过编译器宏(defineExpose)来指定组件要暴露出去的属性
<template>
<div>
<span>{{ count }}</span>
<button @click="handleAdd">Add</button>
</div>
</template>
<script setup>
import { ref } from "vue"
const count = ref(0)
const handleAdd =()=>{
count.value++
}
defineExpose({
count,
handleAdd
})
</script>

如此一来我们才能访问到我们需要的属性
